På hjemmesiden presenteres Processing slik:
Processing is a flexible software sketchbook and a language for learning how to code within the context of the visual arts.
Teknisk sett er språket et subsett av Java.
Det er også interessant å merke seg at store deler av Processing kan kjøres på en webside ved hjelp av et Javascriptbibliotek. Denne løsningen, Processig.js, er beskrevet som et eget produkt. Jeg bruker denne nedenfor for å illustrere noen enkle skisser, men merk at det er bergrensninger på hvor mye av Processing vi kan handtere på denne måten. Du finner flere eksempler på bruk av Processing.js på mine fagsider, Børres Processing .
Det er interessante å se Processing fra tre perspektiver:
- Hvor lav er inngangsterskelen, eller med andre ord hvem er en potensiell målgruppe.
- Hvor langt bringer Processing oss i retning av avansert programmering. Eller sagt på en annen måte: Er dette en vei å gå for å bli programmerer.
- Hvilke kvaliteter har det som uttrykksform, jfr. "...within the context of the visual arts", som nevnt ovenfor.
Basis
Vi tegner og skriver på en canvas. De grunnleggende rutinene er setup() og draw(). F.eks. slik:// set up size and permanent settings
void setup() {
size(200, 50);
fill(0);
}
// draw a frame
void draw() {
text("Hello World", 50, 20);
}
I prinsipp er det dette vi trenger for å fortsette å eksperimentere. Vi ser at det dukker opp en del uunngåelige ord (void) og parenteser av forskjellig type, () {}. Dette er da en del av javasyntaksen. Denne må vi ta med oss fra starten. Ikke så vanskelig å forklare, men det setter nok opp en barriere for noen potensielle brukere, erfaringsmessig mer avhengig av motivasjon enn av alder.
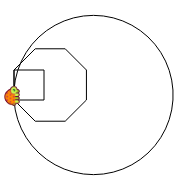
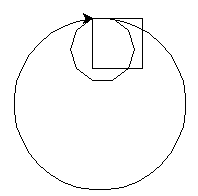
Fleksibilitet
Processing tilbyr oss et stort spekter av grunnleggende uttrykksformer når vi skal formidle noe på tegneflaten. Vi kan håndtere en rekke forskjellige former, linjer, tekst og farger. Dokumentsajonen er god og oversiktlig, men det tar trolig litt tid å skille det enkle fra det mer avanserte.Vi kan ta vårt enkle hello-program et steg videre.: F.eks. slik:
/* @pjs preload="data/bs1.png"; */
PImage bs;
float v=0.0;
// set up size and permanent settings
void setup() {
size(200, 200);
fill(0);
textFont(createFont("SansSerif",18));
bs = loadImage("data/bs1.png");
frameRate(30);
}
// draw a frame
void draw() {
background(255, 255, 180);
text("Hello World", 50, 150);
translate(90,60);
rotate(radians(v+=2));
image(bs, -bs.width/2, -bs.height/2, bs.width, bs.height);
}
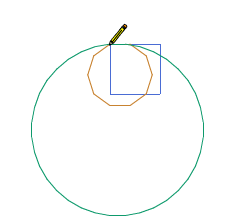
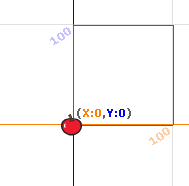
Struktur
Vi lager en skisse med noen baller som endrer farge når vi klikker på dem. Her har vi introdusert en egen beskrivelse av en ball, vi har laget klassen ball, og vi kan lage forekomster (objekter) av denne klassen. Det vil si at har innført objekt-begrepet i koden vår. Dette er på mange måter et viktig prinsipp som bringer oss et langt steg videre i forståelse av effektiv og strukturert programmering./* some balls on a table */
ArrayList <ball > allBalls = new ArrayList <ball >();
void setup(){
size(150,300);
allBalls.add(new ball(50,50));
allBalls.add(new ball(100,150));
allBalls.add(new ball(50,250));
background(255);
fill(0);
}
void draw (){
for (int i = 0; i < allBalls.size(); i++) {
allBalls.get(i).display();
}
}
void mouseClicked(){
for (int i = 0; i < allBalls.size(); i++) {
allBalls.get(i).check();
}
}
/* one ball with position radius and color*/
class ball{
int xpos;
int ypos;
int rad;
color clr;
/* construct it, new ball() */
ball(int xpos,int ypos){
this.xpos=xpos;
this.ypos=ypos;
rad=30;
clr=color(0,0,255);//blue
}
/* display it */
void display(){
fill(clr);
ellipse(xpos, ypos, rad, rad);
}
/* check if hit and change color if so*/
void check(){
/* clicked on it ?*/
if( (abs(mouseX-xpos)<rad) && (abs(mouseY-ypos)<rad) ){
if(clr==color(0,0,255)) // is blue ?
clr=color(255,0,0); // red
else
clr=color(0,0,255); // back to blue
}
}
}
Hva kan vi gjøre med Processing ?
Det tredje perspektivet vi lanserte ovenfor var, ut fra Processings hjemmeside,: "...within the context of the visual arts". Nå er ikke min hovedbeskjeftigelse knyttet til denne typen anvendelser, men de verkøyene og bibliotekene vi finner tilsier at det er dekning for si at dette er en av Processings styrker. Det er også viktig å merke seg av lyd/musikk er godt ivaretatt.Det er en side med Processing som kanskje er litt underkommunisert. Vi har en rekke verktøy for å handtere ulike typer dataformater og vi har verktøy som gjør det rimelig enkelt å visualisere data, i form av kurver, tabeller osv.
Dessuten styrkes støtten for 3-dimensjonal framstilling fra versjon til versjon. Dette basert på OpenGL.
Jeg vet ikke om skissene og argumentasjonen over bidrar til innsyn i Processing, men håper det kan bidra til nysgjerrighet på å finne ut mer. Det er ganske moro. Lykke til !
Linker
ProcessingProcessing.js
Børres Processing