En av de mest interessante pedagogisk forelesningene jeg har sett er Alan Kays foredrag med tittelen "Doing with images makes symbols" fra 1987. Originalvideoene ligger på nettet og det finnes en kortversjon på Youtube. Kay har også et innlegg i TED der han forfølger noen av de samme tankene.
Jeg skal ikke gi meg ut for å være noen velskolert pedagog, men jeg tolker tittelen "Doing with images makes symbols" direkte inn i Piagets utviklingslære der de tre begrepene "doing", "images" og "symbols"beskriver Piagets trappetrinn i barns forståelse og økende abstraksjonsevne.
| Tidlig utviklingstrinn | Kroppslig erfaring (doing) |
| Barndom | Bilder (images) |
| Voksen alder | Symboler (symbols) |
Alan Kay er på mange måter kanskje den viktigste enkeltpersonen bak utvikling av grafiske, interaktive grensesnitt. Han utviklet dette hos Xerox forskningssenter og tok det senere med over til Apple, der det var basisen for programvaren for maskinene Macintosh og Lisa (1984).
Han står også, sammen med andre, bak programmeringsspråket Smalltalk som er et av de tidligste objektorienterte språkene, laget etter inspirasjon og mønster av Simula som jo er utviklet av våre landsmenn Ole Johan Dahl og Kristen Nygaard.
Det Kay gjør er altså å sette utformingen av grafiske interaktive grensesnitt direkte inn i Piagets pedagogiske modell. Han mener dessuten at uavhengig av alder er det viktig å kunne arbeide med alle disse nivåene (doing,images,symbols). Han hevder at samspillet mellom de tre stadiene generelt er viktig og kompletterende. Det er altså ikke slik at doing og images blir uviktig nå vi behersker symbolene. Han viser til Einstein som hevdet at han nærmest kunne føle modellene sine. Et annet eksempel er den paralelle og kompletterende utviklingen av elekrisitetslæren der Farady bidro med det eksperimenterende (han fikk antagelig støt), mens Maxwell tok seg av symbolene.
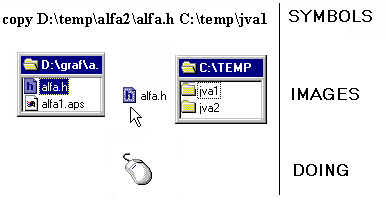
Vi kan illustrere grafiske grensesnitt slik, i den tidsånd der tankene ble lansert:
Nå vet vi at det har skjedd mye siden den tid. Musa er borte, eller i hvert fall mindre viktig, og scenarier der vi kan manipulere ulike typer symboler er, for å si det mildt, langt flere. Vi husker alle den oppmerksosmheten det reiste for noen år siden når vi oppdaget både ved personlig observasjon og via uttallige publiserte videoer, barn som manipulerer symboler med pekefingeren på en pad. Barn yngre enn to år sitter og leker med figurer og lyder på en pad. Terskelen for responsive "doing" er altså lang lavere enn den var og lavere enn de fleste av oss trodde den skulle kunne bli.
Det er tre interessante perspektiver på dette:
- Kays hovedmotiv må vil vel kunne formulere slik at han ønsket at det skulle bli lettere for oss å handtere mer komplekse operasjoner på en datamaskin. I dag blir det nesten litt merkelig å si at dette har lykkes. Det er ikke så mange som husker alternativet; Hvordan det var å arbeide kun på en kommandolinje på en tekstskjerm.
Riktig nok er det fortsatt slik at på noen områder der vi har god trening foretrekker vi å bruke kommandospråk eller enkle og direkte hjelpemidler. Personlige foretrekker jeg f.eks. å skrive HTML-kode "for hånd" i en flat editor fram for å bruke spesialiserte verktøy, for å ha full kontroll.
Et interessant spørsmål er hvor bevisste dagens grensesnittdesignere er på Piagets utviklingsmodell når de utvikler metaforer og begreper. Av og til havner jeg bort i systemer der det åpenbart ikke er forstått. - Har denne tankegangen bidratt til at datamaskiner som medium har blitt bedre til å formidle kunnskap på en måte vi kan lære av? Dette var hovedhensikten med det initiativet som ble tatt i Norge og en del andre land på 80-tallet.
Svaret er nok også her et ganske ubetinget ja. Svært små barn sorterer elementer, kopler bilder og lyder og bilder og tekster, kler på dukker med plagg og farger de liker og de møblerer rom i interaktive scener, spiller av videoer de liker for nte gang, for å nevne noen eksempler.
Det er imidlertid fortsatt slik at det er ganske arbeidskrevende å lage slike læreprogrammer på en god måte. En del av de programmene som har eksplisitte holdningsdannende eller målrettede læringsformål, ut over ren symbolmanipulering, sliter både med motivasjon og innholdsutforming.
Det trengs bedre skolerte pedagoger enn meg for å gå i dybden av dette, men en kan jo gjøre seg noen interessante observasjoner. F.eks. når den svært pad-aktive fireåringen svarer på engelsk eller teller til fem på en rekke forskjellige språk og har et ordforråd som er vesentlig større og mer presist enn det som var vanlig for en generasjon siden.
Jeg er ikke i tvil om at mengden av kunnskapsbrokker har økt kraftig. Det som er den store utfordringen er å forstå hvordan denne økte kunnskapen blir sortert og hva dette vil bety for de kunnskapsbyggverk vi som individer sitter igjen med. Jeg vil dessuten tro at læringsvanene blir formet av disse tidlige erfaringene. Dette får bli tema for en senere blogg (full av spørsmålstegn). -
Har denne tankegangen bidratt til at det er blitt lettere å forstå programmering? Kay var opptatt av dette helt fra starten. Av ulike årsaker øker behovet for å forstå og forme teknologien i den digitale verden vi lever i. Det er vel ikke slik at alle skal være programmere i tradisjonell forstand, men på den ene siden er en generell innsikt nødvendig for å forstå hva som skjer bak skjermen og på den andre siden er det i mange sammenhenger vanskelig å sette grensen mellom programmering og det vi kan kalle generell konfigurering og tilrettelegging av arbeidsomgivelser.
Dette har selvsagt også et samfunnsperspektiv. Tilværelsen vår er målt og styrt av et nett av programmer som åpenbart former vår samfunn mer enn de fleste er klar over.
Vi ser litt mer på programmering i dette Piaget-perspektivet nedenfor.
Hva med programmering?
Alan Kay hevdet han oppnådde langt raskere programmeringslæring med det nye grensesnittet. Det er opprinnelig Smalltalk som er referanserammen. I ettertid og etter mange års erfaring med å lære bort programmering i tilsvarende omgivelser er det vel rimelig klart at det er mye lettere enn det hadde vært uten et slikt grensesnitt, men "doing with symbols" - effekten har vel ikke vært helt overbevisende ut over en slags effektiviseringsgevinst på verktøysiden. Kay har i ettertid vært involvert i mange språkutviklingsprosjekter og forsøk uten at dette har hatt de helt store gjennomslag.
Det er imidlertid grunn til å se nærmere på en del av de verktøyene som dukker opp basert på den alminnelige "pek-dra-klikk" erfaringen som er nevnt ovenfor.
Vi kan jo kikke litt nærmere på Scratch fra MIT og se hvordan dette passer inn i bildet. I den forrige bloggen brukte vi en Scratch-variant i MIT App Inventor til å illustrerer kravene til struktur. La oss betrakte Scratch i et "Piaget-perspektiv".
La oss se på et enkelt eksempel der vi har plukket figurene fra standardtilbudet i Scratch. Eksempelet er kanskje ikke helt galt i forhold til det vi kunne finne på å invitere 1. eller 2.klassinger til å (være med på å) lage, med eller uten stavehjelp.
Vi har altså drag and drop (doing) tilgang til funksjonalitet og konstruksjoner. Merk for øvrig at vi har introdusert tidsstyring og vi sender meldinger som de andre aktører i scenen kan plukke opp. I og for seg avansert programmering, men altså her lett tilgjengelig og intuitivt(?). Vi kan kanskje også påstå at vi har definert objekter og gitt dem utseende og handlingsmønstre.
Vi hadde en tilsvarende konstruksjon i den forrige bloggen der vi brukte MIT App inventor som eksempel. Her er kravet til struktur litt annerledes, men prinsippene er de samme. Vi trekker elementer inn i konstruksjonen og elementene har former som angir om de passer eller ikke. Spørsmålet nå er: Hvor intuitivt og enkelt er dette ? Eller sagt på en annen måte: Hvor vanskelig er "doing" og hvor kort vei er det til "symbols"? Og videre hvor langt i symbolforståelse skal vi ha ambisjoner om å gå?
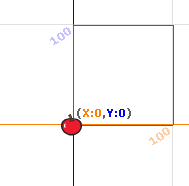
Vi kan se på et annet eksempel som nepper er typisk for de anvendelsene vi vil se flest av i Scratch, men siden matematikk var et tema i den forrige bloggen er jeg interesserte i å få kontroll over koordinater og bevegelse. Jeg har altså satt opp en bakgrunn som viser aksene, og jeg har valgt en figur som er et lite eple. Det er dette eplet jeg ønsker å kontrollere (bevege) ved hjelp av programmering. Det har dessuten en liten stilk som viser hvordan det er orientert i planet.
Vi ser at det fort blir litt mer utfordrende i den forstand at vi må snakke om grader og vi må kanskje abstahere litt når vi planlegger bevegelsen. Målgruppa er nok en annen enn eksempelet over. Jeg tenkte å se litt nærmere på dette eksempelet i forbindelse med Payperts Logo i en senere blogg.






Ingen kommentarer :
Legg inn en kommentar
Skrv din kommentar ....